Are you having trouble with spams through contact forms?. Before entering into the topic, I would like to announce a Giveaway to my subscribers. I would like to offer, WPForms Pro for 3 Lucky Winners. For more details, Check the end of the post. Alright, Now Let me tell you how to build spam-free WordPress contact forms.
Spam submissions are mostly done by automated bots. However, as I mentioned earlier with the help of WPForms, you can build spam-free WordPress contact forms. Through this, you can improve the quality of your lead generation.
In this article, I’ll show you how to add reCAPTCHA to your WordPress forms, how to use the WPForms custom captcha addon, and how to create a spam-free contact form without using CAPTCHA. Let’s get into the article,
List of Contents
How to Add reCAPTCHA to your contact Forms
Let see how to create a contact form that will have an interactive reCAPTCHA. This reCAPTCHA section is for site visitors to prove they’re human when they submit a form.
Why reCAPTCHA is helpful?

1. You Can Block spam – The added security can make the users feel that the form could be secure and help them to reduce form abandonment. This form has a checkbox, through which we can verify whether a human is submitting the form or not. This process will help in blocking the automated spam attempts by the bots.
2. Easy to Use
The CAPTCHA was created to do two things at the same time. One is to fight Spam and the other is to help machines translate non-digital books. At first, it was difficult for the users to answer correctly from the jumbled Texts. Since then Google has improved their CAPTCHA tool, with reCAPTCHA v2 to be much easier for the users. Instead of entering the Jumbled text, users can select the checkbox using their mouse and hence the tool understands that this is not a spam bot. It is also much easier for users to prove that they are not robots.
How to Add a reCAPTCHA Checkbox to Your Forms
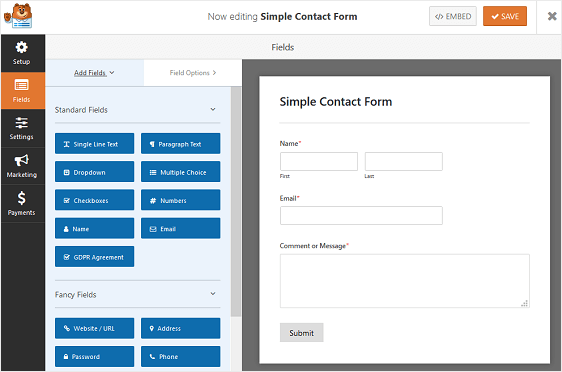
Step 1: Create a Simple Contact Form in WordPress
Firstly you’ll need to install and activate the WPForms plugin. There are plenty of offers available right now and it’s the best time to buy this Plugin. You can also create Digital Signature form using WPForms plugin. To know more check my article about creating Digital Signature Forms in 3 Steps.
Now, You’ll need to create a WordPress contact form. To know more creating a Simple contact form I’ll add a separate article regarding it.

Step 2: Configure reCAPTCHA Settings
Now, you need to configure reCAPTCHA settings in WordPress.
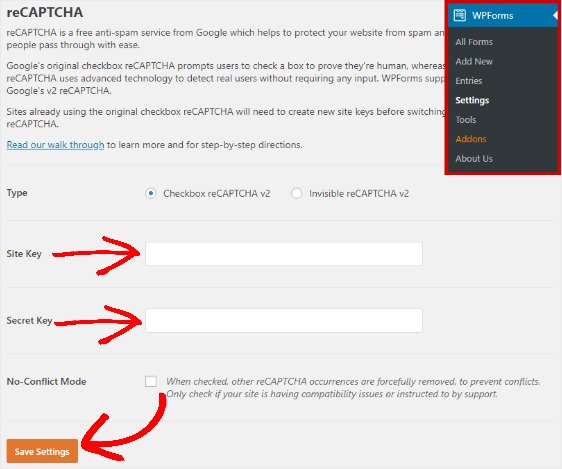
To start, go to WPForms – Settings. Then, click on the reCAPTCHA tab.

To add an interactive reCAPTCHA box to your contact form, select V2 reCAPTCHA.

Availing reCAPTCHA service is free, but it requires a site key and secret key. You can easily generate those keys for your website by visiting Google’s reCAPTCHA setup page as the reCAPTCHA service is provided by Google.
After you reach the setup page, click the Admin Console button in the top right corner.

Now, sign in to your Google account. You’ll be redirected to a page where you can register your site for reCAPTCHA.
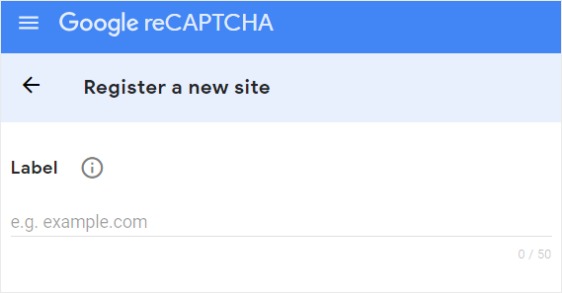
You will see a different screen if you’ve already registered a website for Google reCAPTCHA. Click on the plus sign to register a new sign, if you see that different screen.

Inside the label field Enter the name of your website. This is totally for your own use so that you can identify the website if you need to get the keys again.

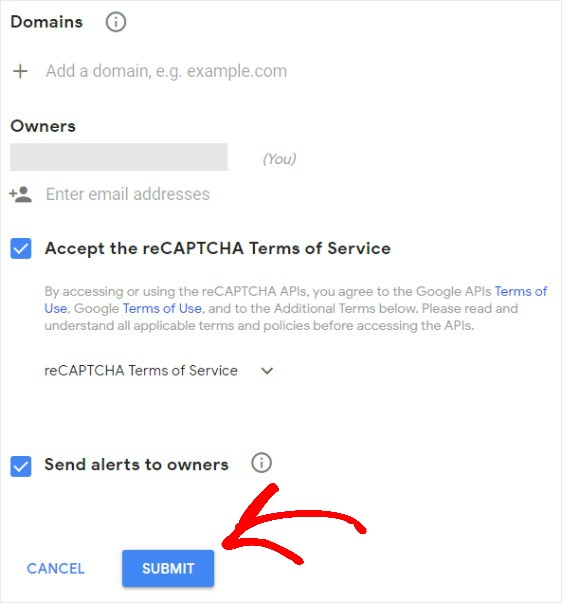
Now, you should select the reCAPTCHA that you want to add to your website. In the example given below, we’ll select reCAPTCHA v2 and then the “I’m not a robot” checkbox.

After this step, add your website’s domain, such as example.com
Click the submit button, to save your website.

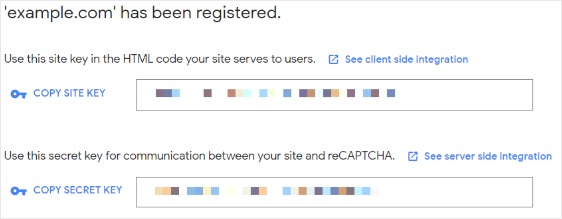
After this step, you’ll be able to see a page with a site key and secret key for your website.

Copy your site and your secret key, and switch back to the WPForms – settings page. Paste your secret keys and your site under the reCAPTCHA settings.
Click on the save settings button to store your changes.

Step 3: Add reCAPTCHA to Your Contact Form
To enable reCAPTCHA in the simple contact form that we created before, go to settings – General in the form editor.
Check the box next to Enable Google Checkbox V2 reCAPTCHA, at the bottom.

Now, Click Save.
Now you can add your contact form, complete with Google reCAPTCHA, to your website.
Step 4: Add Contact Form with reCAPTCHA to WordPress
WPForms allows you to add your forms to your blog posts, sidebar widgets and to your pages.
Let’s take a look at the most common post/page embed option.
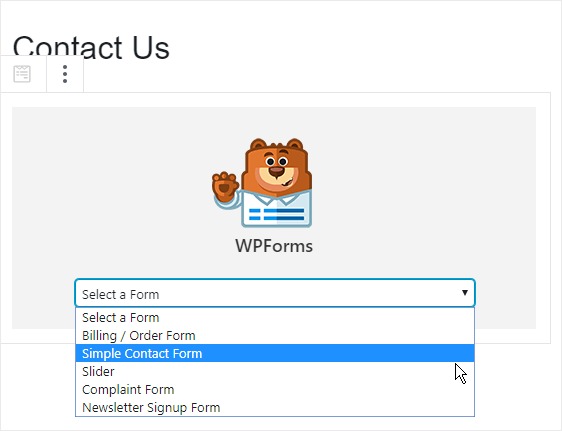
To start, create a new post or page in WordPress and then click on the Add WPForms icons inside a block.

Now, select your form from the dropdown in the modal popup.

You will see the form appearing on your website when you publish the post or page.

How to Build a SPAM-Free contact Form Without CAPTCHA
Alright, let’s me show you how to build a spam-free contact form in WordPress without CAPTCHA so filling out your forms will be easy as possible.
Why Not Use CAPTCHA?
In order to protect your website, you want to make it as easy as you can for your visitors to fill in your contact form while making it hard as possible for spambots to get through your security.
To avoid spambots, one of the most common ways followed is the usage of the CAPTCHA form field that a human only could answer.

CAPTCHA usually requires users to enter specific text into a box. You can add a field where users will be asked to do a simple math problem. It does frustrate the user’s sometimes. It’s an additional option, so you could add or stay with the usual Form created using WPForms Custom Captcha Addon.
How to Use the WPForms Custom Captcha Addon
If you want to use an add on interactive reCAPTCHA elements to your website, other than using Google reCAPTCHA you can always use Custom CAPTCHA Addon.
Step 1: Create a simple Contact Form in WordPress
After installing the WPForms Plugin, go to WPForms » Addons and find the Custom Captcha Addon.
Install and activate the Custom Captcha Addon.

Now, You’ll need to create a WordPress contact form.

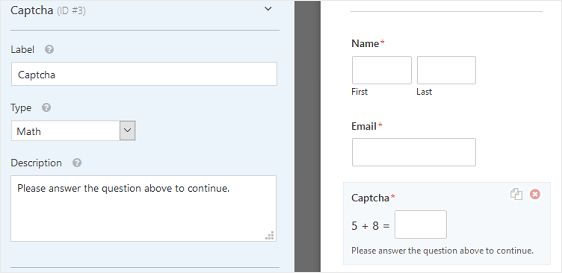
Step 2: Add and Customize the Captcha Form Field
After creating the Contact form, Check the form builder to add your custom captcha form field.

Just drag it to add it to your form. The form will automatically display a random math question for site visitors to answer before they can submit their form on your site. You could also include a simple addition, subtraction and multiplication problem to the form.

To make changes to the form field, click on it.
Now you can add a description, type of Captcha and also change the label.

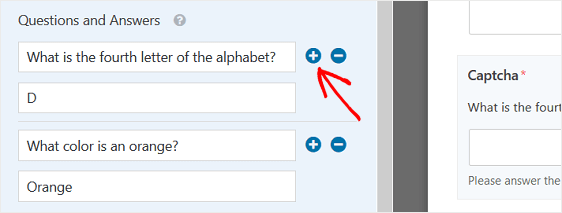
Here, you can also change the questions and answer that site visitors have to answer in order to submit their form on your site.
To display random questions and answers every time your page loads or refreshes, click on the plus(+) button to add another question and answer.

Click Save when you’ve customized your custom captcha.
You’re now ready to add your contact form to your website.
Step 3: Add Contact form with Custom Captcha to WordPress
By using WPForms you can add your Forms to many locations on your website, including your blog posts, pages, and even sidebar widgets.
Let’s take a look at the most common post or page embed option.
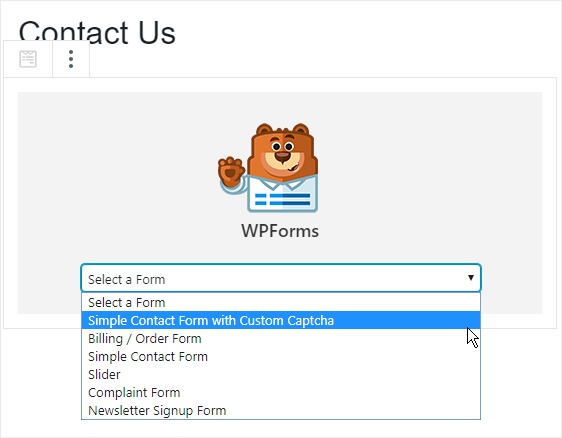
To start, create a new post or page in WordPress and then click on the Add WPForms icon inside of a block.

Next, select your form from the dropdown in the modal popup.

Then, Publish your post or page so your contact form will appear on your website.

Conclusion
There you go!! Now you know How to Build Spam-Free WordPress Contact Forms using WPForms, google checkbox reCAPTCHA, and also using WPForms custom Captcha addon. About the Giveaway on WPForms pro for 3 lucky winners, enter the contest within 19/2/2020 to avail the price. To get instant updates about WordPress, Travel, Tech, Motivation, do sign up to my newsletter below.
Continue reading my posts on-
- 4 Most powerful and useful WordPress Tools
- What’s Artificial Intelligence?
- How To Create A Signature Form In 3 Simple Steps
- Chennai to Bangalore Road Trip
- How to Start a Blog? Doesn’t know where to start?
Like this Post? Do share it with your friends



Leave a Reply