Have you heard about the Lightbox Popups?. If no, then let me give you an idea about What is Lightbox popups? and How to Quickly create Exit Popups for WooCommerce store?.
When you are holding an online store, it is mandatory to monitor your WooCommerce store in order to earn more revenue and you should definitely be aware of your customers likes and dislikes. Not everyone buys from your website until and unless they are reminded or tempted. But you can make them buy from your website by creating a simple Lightbox popup. Yes!!! and guess what it can actually boost your revenue to a higher level.
Now, you could be wondering What’s a Lightbox popup?. Let me explain what is that.
List of Contents
What is a Lightbox Popup?
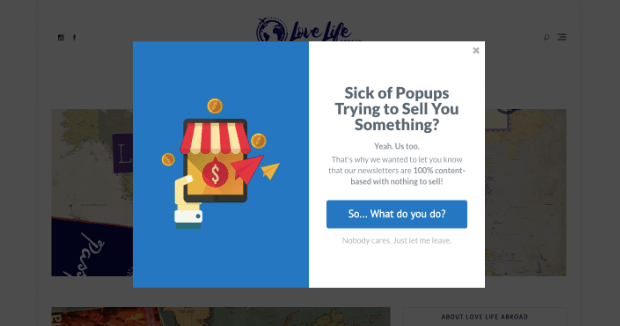
Lightbox popups is a type of popup which actually dims your website content and areas around the popup and creates a focus or attention to your Popup where you can display your optin, promotion and campaign.
It’s a fun one and through this, you can offer your customers or site visitors with some exciting offers which could potentially turn your site visitors into your customers. Using this method you also make your visitors stay a bit longer on your website. Lightbox popup has the ability to increase your revenue from your eCommerce or WooCommerce store online. Here is how the Lightbox popup would appear on your website.

What really happens is your website’s content will still be in the background so that your visitors never feel that they are redirected to another site. The popup would help the site visitors to get all the attention on whatever you feel like showing them. You could also give them a discount, coupon code etc.. through this popup.
The best way to tempt a user to stay and buy your products is when you display this Lightbox popup when they are about to leave that page without making a purchase. By, this strategy you are tempting your audience by displaying a popup with your coupon codes or discount voucher in order to make them purchase the product they saw.
You can easily grow your email-list if your planning to display an Optin popup. Once after the user sign’s up for your option then you can do wonders with the email-marketing strategy. The success rate has been high for those who use this Lightbox popup. Basically, it’s also one of the easiest ways to gain more customers. Alright, So your next question would be how do we create one… Yup.. Let’s see that.. Before we enter into it you should need to know the requirements for doing it.
Requirements to Create a Lightbox popup
Well, who could it be other than OptinMonster. Yes.. You need OptinMonster for this Lightbox popup. To those who are not aware of OptinMonster. OptinMonster is one of the best lead generation plugin available in the market through which you can integrate with almost all the email-marketing provider. One of the Best in its category. I have personally used it for my website and one of the much-needed plugins for your website to achieve great targets. With their Exit-intent technology, it will ensure that your site visitors see your discount voucher or your offers just before they leave your website.
As you should be aware that the best way to grab the attention of your visitors is when they try to leave the website. OptinMonster achieves it with its Lightbox pop-up feature. To start creating your Lightbox popup, OptinMonster’s basic plan is more than enough but in order to use their Exit-Intent technology you have to subscribe to their pro plan. Check the link below to know more about OptinMonster’s plan details and features.
Now, let’s see How to Quickly Create Lightbox Popups for WooCommerce.
How to Quickly Create Lightbox Popups for WooCommerce
With the simple steps below, you can easily create one of this Lightbox popups for your eCommerce store.
Step 1 – Create a Campaign
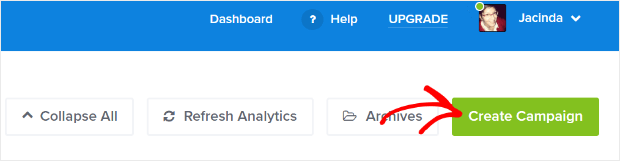
Create an OptinMonster account and connect it to your eCommerce website. Now once after doing that, Login to your OptinMonster account and click on the “Create Campaign” button.

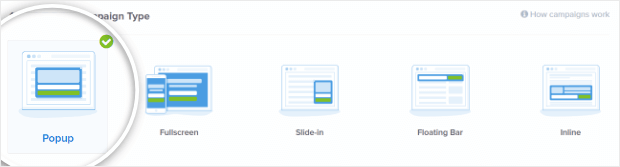
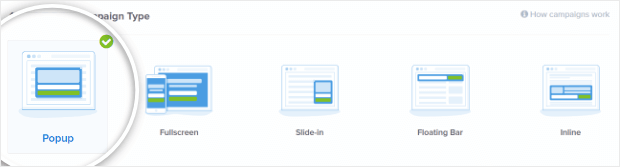
Now choose your campaign type as popup.

After this step you will be shown with a lots of templates for you to choose from.

Step 2 – Name your Campaign
You would have to Name your campaign now in order to create one. After you named your campaign, press the Start Building.

With that you can also add the website you are going to add your campaign to.
Step 3 – Edit Your Campaign
After completing the above step, we are going to enter the main part of the campaign building which is to edit your campaign. Remember to edit your campaign according to which you are focusing on. Customize your campaign with the drag and drop builder which helps you to build your campaign really quick and creative. You can add image headline and body text with the editing tools.

Focus on your image and Text because it drives your audience to sign in to your Lightbox campaign.
Step 4 – Save your Campaign
If you are satisfied with the edit, the most important thing to do is save your campaign. Not just after completing your whole campaign but make sure to regularly update your changes by clicking on to the save button. You can see the save button at the top right corner of campaign builder.

Step 5 – Edit your coupon
Now head over to the Success view to set up the coupon delivery. Display the codes immediately once the customer click’s on your campaign or send them the codes immediately through Emails is what we recommend. By doing this instantly it becomes a healthy one and also it builds a trust between you and your customer.

Step 6 – Choose your Display rules
We are almost finished with the campaign. One of the important step in creating a campaign is to set the “Display rules”. For that, Go to the “Display Rules” and set the condition to “If Exit Detected”.

You can also select the level of sensitivity from Low, Medium and High. Generally Medium sensitivity would work fine for most users.
Step 7 – Choose your Email Integration
As I mentioned above in the post, the main aim of this Lightbox popup Campaign is to grow our Email-list. With OptinMonster you can easily connect with your favourite E-mail marketing provider and collect emails. You can also use the collected emails for the next time. OptinMonster saves it for you.

Step 8 – Publish Your Campaign to WooCommerce
Now we have arrived to the last step which is to Publish the campaign. Go to the Publish tab and enable it on your WooCommerce store by installing the OptinMonster Plugin to your WordPress website. You can only display your campaign if you have installed the OptinMonster plugin on your website.

And yes that’s it. Now you know How to Quickly Create Lightbox Popups for WooCommerce. Hope you are good to go with your Lightbox popup. All the best for your eCommerce store and don’t forget to get your OptinMonster today.
To see more articles on WordPress, Tech, Travel and more Do sign up to my Newsletter.
Like this Post? Do share it with your friends
Continue reading my posts on-
- How to Boost Sales with Countdown Timer Popups.
- WordPress.com Vs WordPress.org
- How to Create Easy Notification Bars for Your Shopify/WooCommerce Website
- How to Install Google Analytics in WordPress by MonsterInsights
- Travel, Thunderbird and Coffee
- How to Start a Blog? Doesn’t know where to start
- How to Create a Calculator in WordPress Website
- 4 Most powerful and useful WordPress Tools.
- How to Create a Quiz in WordPress Website
- How to Create a Multi-Step Form in WordPress



Leave a Reply